Firestore is a popular database for development on iOS, Android, Java, Node, Python, GO, but I mainly use it for Angular web apps.In this tutorial, I will show how you can migrate your initial database into Firestore – Import JSON Data into Firestore
The Firebase team announced a new document database called Firestore. A new database has many improvements and new abilities. Even now in beta, it has almost the same limitation as to the old brother Firebase Realtime Database (100 000 concurrent connections). From obvious advantages:
- scalability
- multi-region support
- document-oriented data-structure!
- easy querying
- offline support (even for web)
The Problem
If you follow the getting started tutorial for Angular, you will build the “Tour of Heroes” app, but the hero data is stored in a JSON object inside the app. What if you want CRUD functionality and need the hero data stored on a server? Right now the way you add data to Firestore is through the GUI that is very tedious.

Let’s upload the JSON file into Firestore
You May Also Like
Tutorial ( Import JSON Data into Firestore )
In this case I have json data that would be the menu for a restaurant.
[{
"id":1,
"name":"Focaccia al rosmarino",
"description":"Wood fired rosemary and garlic focaccia",
"price":8.50,
"type":"Appetizers"
},
{
"id":2,
"name":"Burratta con speck",
"description":"Burratta cheese, imported smoked prok belly prosciutto, pached balsamic pear",
"price":13.50,
"type":"Appetizers"
} //... ENDLESS LIST OF MENU ITEMS!!!!
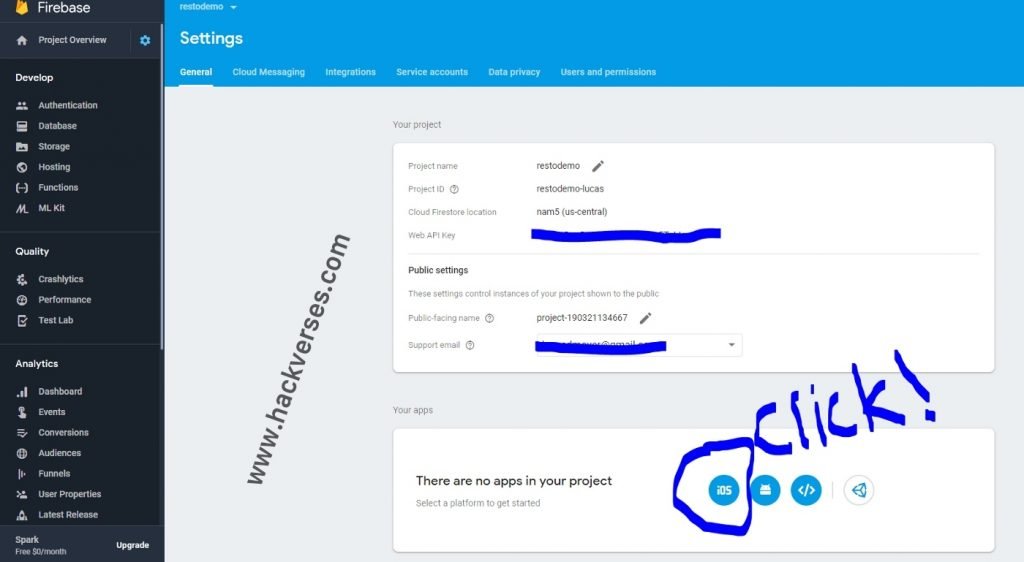
]To add this data to Firestore, make a Firestore account and go to Settings -> General and then scroll to “Your apps” and click the </> icon.

Then, take the apiKey, authDomain, and projectID from the pop-up menu and insert them in the code at the bottom of this article.

Almost done!
Now take this code and past the information from Firestore
const firebase = require("firebase");
// Required for side-effects
require("firebase/firestore");
// Initialize Cloud Firestore through Firebase
firebase.initializeApp({
apiKey: "<YOUR API KEY>",
authDomain: "<YOUR AUTH DOMAIN>",
projectId: "<YOUR PROJECT ID>"
});
var db = firebase.firestore();
var menu =[
{
"id":1,
"name":"Focaccia al rosmarino",
"description":"Wood fired rosemary and garlic focaccia",
"price":8.50,
"type":"Appetizers"
},
{
"id":2,
"name":"Burratta con speck",
"description":"Burratta cheese, imported smoked prok belly prosciutto, pached balsamic pear",
"price":13.50,
"type":"Appetizers"
}
]
menu.forEach(function(obj) {
db.collection("menu").add({
id: obj.id,
name: obj.name,
description: obj.description,
price: obj.price,
type: obj.type
}).then(function(docRef) {
console.log("Document written with ID: ", docRef.id);
})
.catch(function(error) {
console.error("Error adding document: ", error);
});
});Here I copied and pasted the json data into the menu variable on line 14.
Run the javascript using the command in bash
node json-to-firestore.jsNow your Firestore databse is populated!
Check : Add Firebase In-App Messaging Feature in your Android App
Voila!

The tutorial has been completed, If you liked this article or got to learn something, then please share this post on social networks such as Facebook, Twitter, and other social media sites.






1 Comment